Работа с текстом
В этой статье: интерфейс текстового редактора и его возможности, вставка и набор текста, форматирование текста и графики, вставка различных элементов в текст.
Текстовый редактор позволяет вводить текст статьи, добавлять элементы html-разметки текста, ссылки, таблицы и картинки. Для набора аннотаций используется сокращенная панель инструментов редактора, для ввода текста статьи — полная версия.
Интерфейс текстового редактора

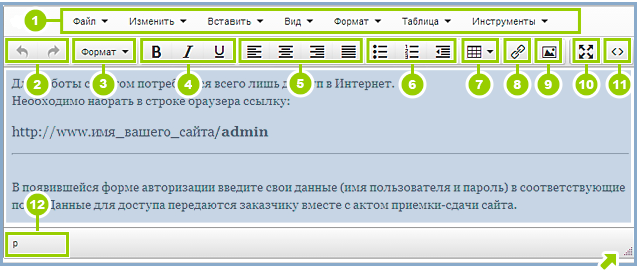
(1) - меню текстового редактора. На панели под ним кнопками (2) - (11) продублированы самые востребованные команды. Кроме того, при нажатии правой кнопки мыши появляется всплывающее меню для вставки картинки, ссылки или таблицы.
Под полем ввода расположена панель (12), на которой отображаются теги и атрибуты HTML - разметки в соответствии с расположением курсора в тексте.
Если "потянуть" за уголок этой панели  (см. рисунок), то окно редактора изменит размер.
(см. рисунок), то окно редактора изменит размер.
Кнопки
(2) - отменть и вернуть изменения. Им соответствуют комбинации клавиш Ctrl + Z и Ctrl + Y.
(3) - формат. Это выпадающий список всех стилей для текста, картинок и таблиц сайта. Стили определяются в соответствии с утвержденным дизайном.
(4) - кнопки позволяют сделать выделенный текст жирным, курсивом или подчеркнутым.
(5) - кнопки для выравнивания текста в абзаце: влево, по центру, вправо и по ширине блока.
(6) - по нажатию первой и второй кнопок блока выделенные абзацы примут вид маркированного списка. Вид маркеров - стандартный или в виде цифр. Третья кнопка - отмена форматирования.
На сайте могут использоваться несколько видов списков с различными маркеами. В этом случае, после назначения они допределяются с помощью списка стилей (3).
(7) - кнопка с выпадаюшим меню для вставки и редактирования таблиц.
(8) - вставка ссылок.
(9) - вставки картинок в текст и изменение их размера
(10) - переключение в полноэкранный режим редактирования статьи.
(11) - режим редактирования страницы в виде HTML-разметки.
Перечисленные кнопки дублируют пункты меню (1). Их функции более подробно рассмотрены далее в описании меню.
Набор и вставка текста
Текстовый редактор имеет два режима ввода текста:
- ввод в режиме форматирования
- ввод в виде HTML-разметки.
Кнопка «Исходный код» (11) на панели инструментов редактора осуществляет переключение в режим HTML - разметки.
Аналогичное действие у команды меню (1) "Инструменты/Исходный код".

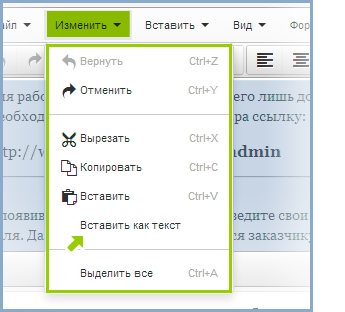
Основныес действия с текстом сгруппированы в разделе меню "Изменить", им соответствуют "горячие клавиши":
Выделить все - Ctrl + A
Скопировать - Ctrl + C
Вставить- Ctrl + V
Вырезать- Ctrl + X
а также команды отменть и вернуть изменения - Ctrl + Z / Ctrl + Y. Они дублируются кнопками (2) (см. рисунок выше).
Если вы скопируете текст из MS Word и вставите его в редактируемую статью, то html-код вашей страницы будет перегружен большим количеством служебной информации, добавляемой MS Word, при этом стили текста могут отображаться некорректно. Чтобы очистить код статьи от служебных тегов MS Word, необходимо использовать специальную команду  "Изменить/Вставить как текст".
"Изменить/Вставить как текст".
Вставка графики, ссылок и шаблонов
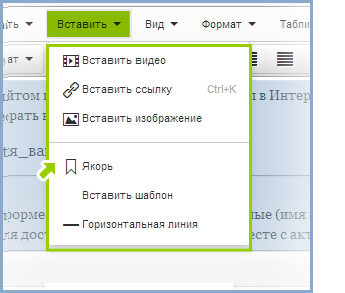
 Пункты раздела меню "Вставить " позволяют добавить в верстку страницы:
Пункты раздела меню "Вставить " позволяют добавить в верстку страницы:
- видео
- фотографии (9)
- горизонтальные линии для разделения блоков текста.
Установите курсор в место вставки и выберите нужный пункт меню. В появившемся окне заполните поля. (Более подробно о вставке картинок)
Установка ссылок (8) и якорей (ссылка н определенное место веб-страницы) также доступны в этом разделе меню. (Подробнее об установке ссылок)
Если дизайн страницы сайта предполагает сложную верстку, можно использовать шаблоны (заготовки из текстов, таблиц и картинок с HTML-разметкой). Для вставки шаблона выберите пункт меню, в появившемся диалоговом окне укажите нужный шаблон в выпадающем списке.
Вид
Пункты меню позволяют показывать блоки, невидимые символы и контуры, а также переключать редактор в полноэкранный режим (10) (см. рисунок выше). Этот режим удобен для верстки объемных статей. В этом режиме прокрутка текста - с помощью клавиатуры, а панель с кнопками всегда вверху экрана.
Формат

Дизайн сайта предусматривает использование единых стилей оформления для всех страниц сайта. Для корректного отображения информации и картинок необходимо правильно проставить стили текста, таблиц и графики.
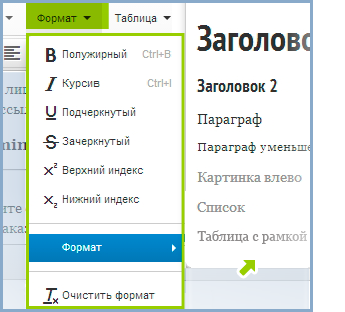
Форматирование текста
Стили текста включают стиль заголовков, абзаца статьи, маркированных списков. Чтобы правильно оформить текст выбирайте в списке «Формат» любой из утвержденных стилей. Стиль присваивается абзацу.
Иногда требуется выделить несколько слов в статье. С помощью кнопок (4) или команд мею Вы можете присвоить выделенному фрагменту текста различные начертания (жирный, курсив, зачеркнутый, нижний/верхний индекс).
Для абзацев можно изменить выравнивание с помощью кнопок на панели (5) (см. рисунок выше)
Кроме того, можно внести любые изменения в оформление статьи в режиме редактирования текста в виде HTML-разметки.
Очистить формат
Если вы вставляете текст из MS Word или др., то стили текста могут отображаться некорректно. Нужно убрать служебные теги MS Word из кода статьи командой "Очистить формат", а затем продолжить форматирование.
Посмотреть результат форматирования
Зафиксируйте изменения кнопкой «Применить» (если вы еще работаете со статьей ) или «Сохранить и закрыть». После сохранения перейдите на веб-сайт и обновите страницу (Ctrl+R).
Стили для картинок
При обычной вставке растровой графики (без присвоения класса CSS) по умолчанию картинка выравнивается влево и текстом не обтекается. Чтобы присвоить стиль кпртинке, нужно ее выделить и выбрать нужный из списка «Формат».
Таблицы
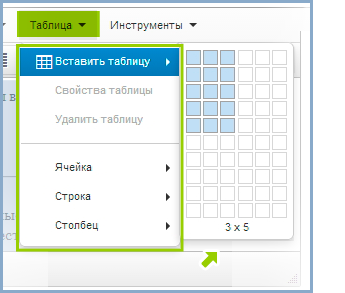
 Вставка таблицы происходит по щелчку в панели, определяющей количество строк и столбцов.
Вставка таблицы происходит по щелчку в панели, определяющей количество строк и столбцов.
После этого таблице можно присвоить стиль или задать размер ячеек и другие параметры. (Подробнее о работе с таблицами).
Меню по работе с таблицей появляется такде при нажатии правой кнопки мыши или кнопки (7) (см. рисунок выше)
ДЛЯ УТОЧНЕНИЯ ДЕТАЛЕЙ
свяжитесь с нами по телефону 8 800 511-06-40
или по электронной почте:
info@implecom.ru